我打算針對成交價用折線圖做一個視覺化的呈現,
而開始撰寫前有一些必要的JS需要了解,
第一個是jQuery,
jQuery是Javascript編寫的函式庫,簡化很多Javascript的函數功能,
我們可以到官網去做下載,
https://jquery.com/
而我使用的是jquery-3.3.1.min的版本,
並將它放到路徑ShioajiClient\src\main\resources\static\js下,
再來是我們視覺化會用的工具-highcharts,
它是可以幫我們把資料視覺化的套件之一,
網址如下:
https://www.highcharts.com.cn/demo/highcharts/line-basic
我們會用這個工具去做變化,
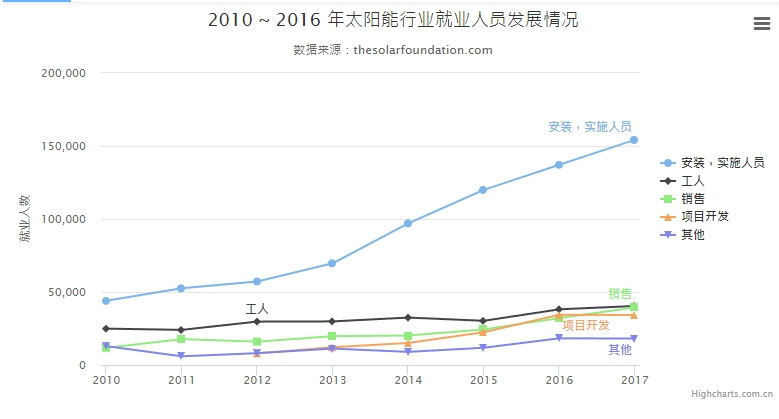
用到符合我們的需求,結果會類似以下效果:(圖片來源為highcharts官網)

看完這些前置所需的東西,
就可以開始期待明天視覺化的效果了!
